Frontend

NumberFlow for React - Transition and format numbers
number-flow.barvian.meA component to transition & format numbers. Dependency-free. Built on web standards. Accessible. Customizable.
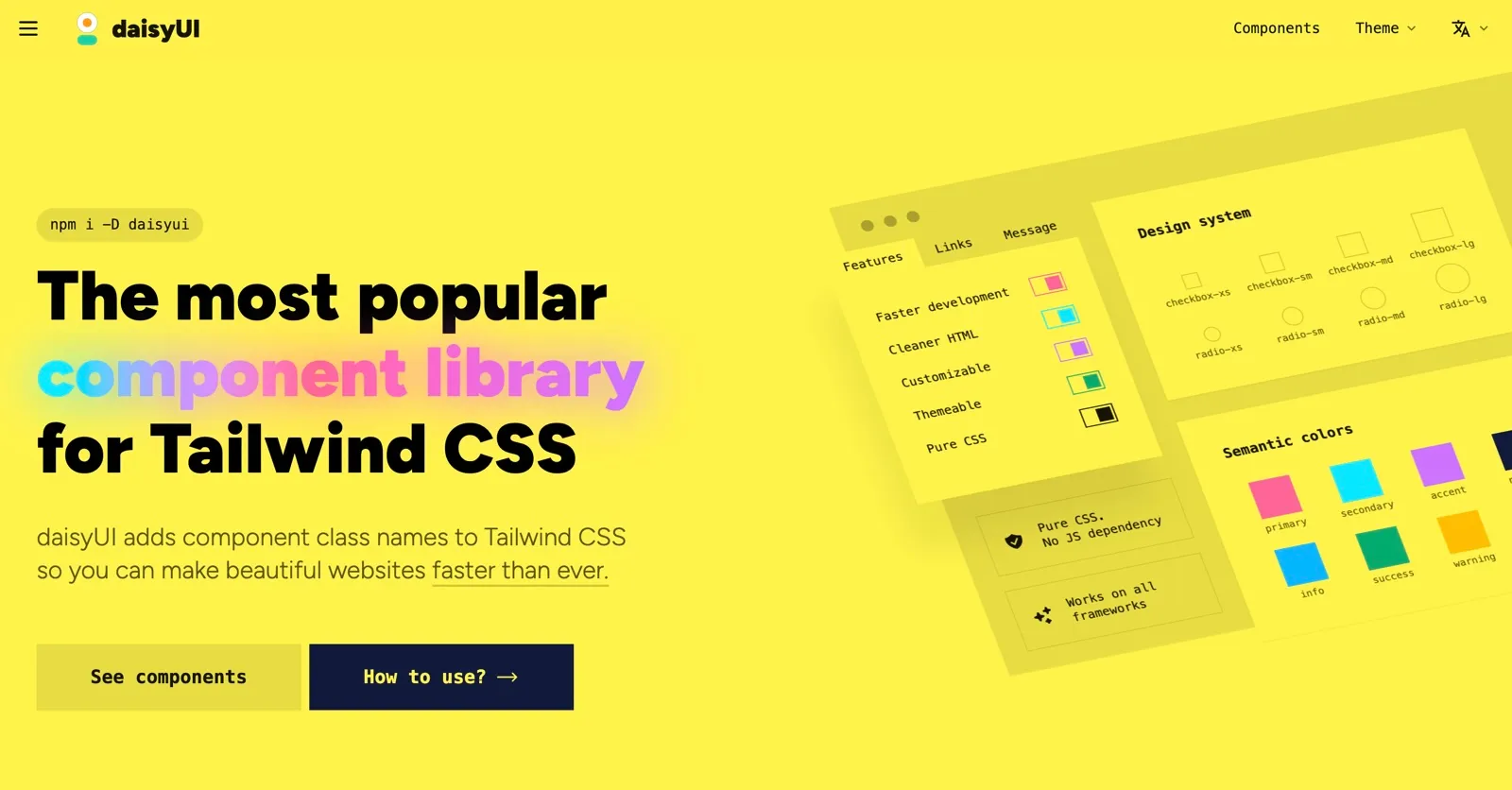
daisyUI — Tailwind CSS Components ( version 4 update is here )
daisyui.comBest Tailwind Components Library - Free UI components for Tailwind CSS
Logoshaper
logoshaper.coLogo design made simple for startup founders
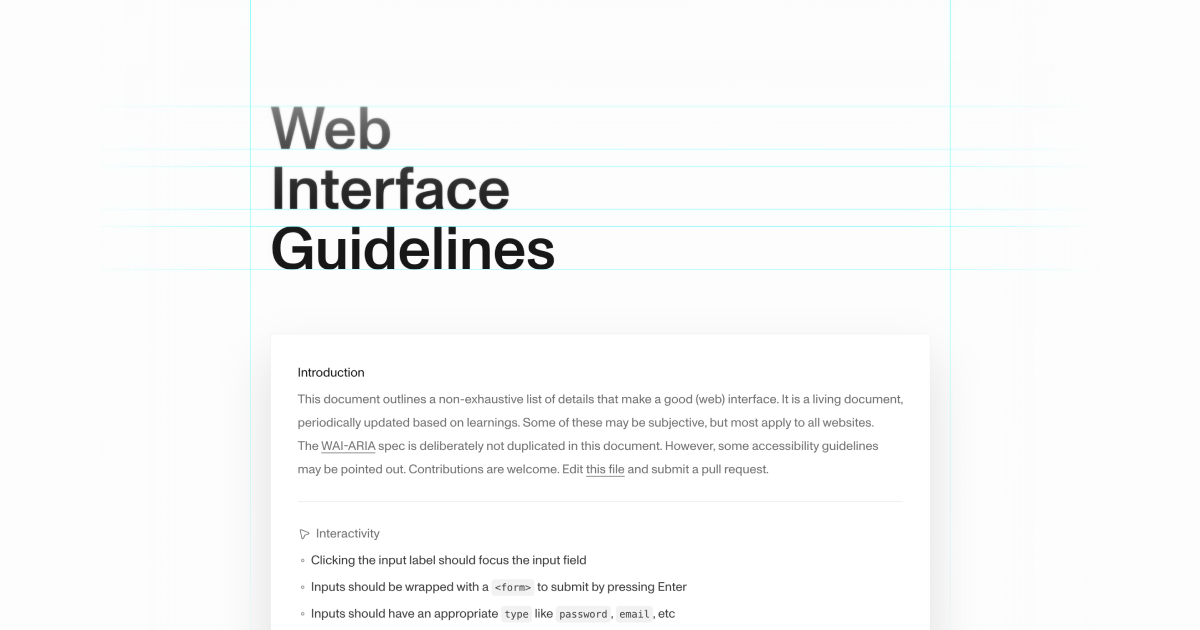
Web Interface Guidelines
interfaces.rauno.meA non-exhaustive list of details that make a good web interface.
bolt.new
bolt.newPrompt, run, edit & deploy web apps
cult/ui
cult-ui.comComponents components that you can copy and paste into react apps. Customizable. Open Source. Typed.
Free Full-Stack code snippets | Typeonce
typeonce.devProfessional training for Full-Stack software development teams
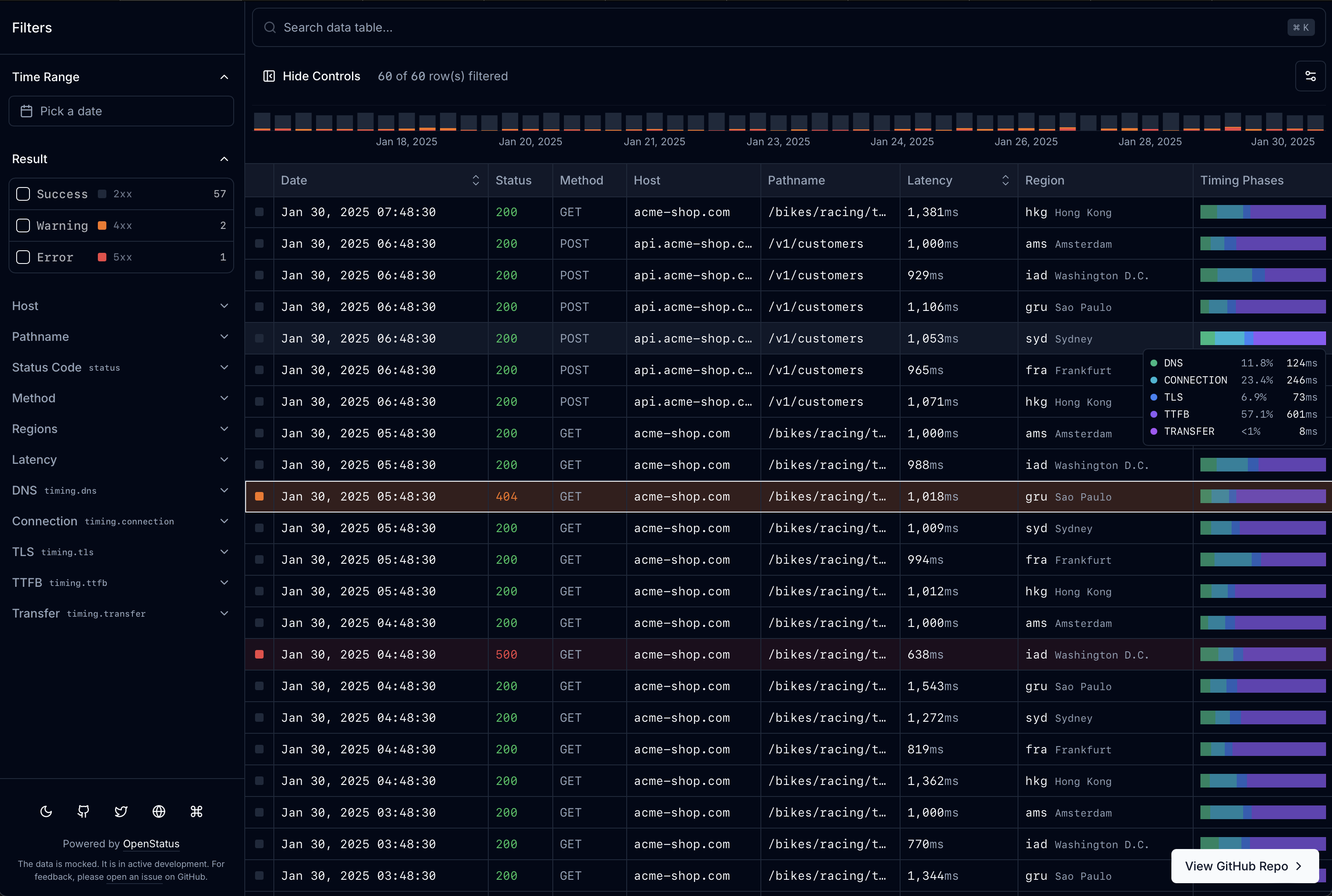
Data Table | OpenStatus
data-table.openstatus.devPowered by tanstack table and shadcn ui with controls and cmdk using search params as state via nuqs.
The JavaScript Oxidation Compiler
oxc.rsA collection of high-performance JavaScript tools written in RustBento Grid Generator - v0 by Vercel
bentogrid.v0.buildChat with v0. Generate UI with simple text prompts. Copy, paste, ship.
Recipes – Frontend.FYI
frontend.fyiWhether you want to have a quick overview to drool over all the beautiful frontend components, or are looking for a quick copy-paste solution, that's what the recipes are for.
Fluid for Tailwind CSS - Build better responsive designs in less code.
fluid.twScale utilities smoothly between breakpoints with modern clamp() functions.
Motion-Primitives
motion-primitives.comMotion-Primitives, a collection of open-source, customizable motion components built with Framer Motion and Tailwind CSS. Perfect for enhancing your web projects with beautiful, smooth animations.restyle
reactstyle.vercel.appThe simplest way to add CSS styles to your React components.
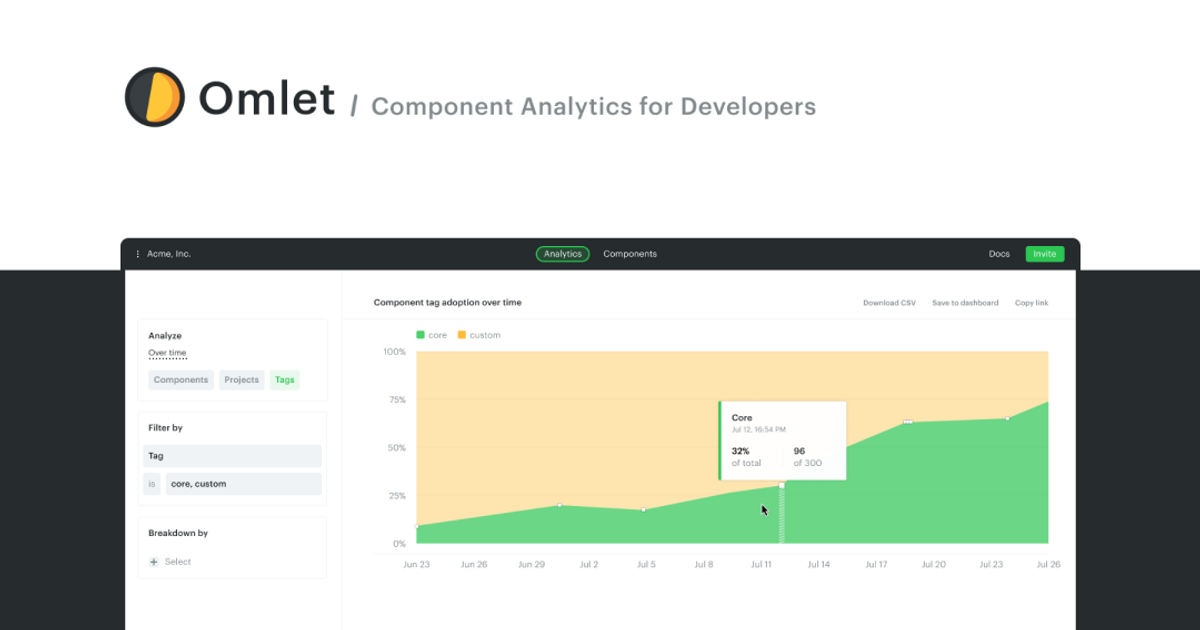
Omlet
omlet.devComponent analytics and insights for React.
Free for Developers
free-for.devDevelopers and Open Source authors now have a massive amount of services offering free tiers, but it can be hard to find them all to make informed decisions.
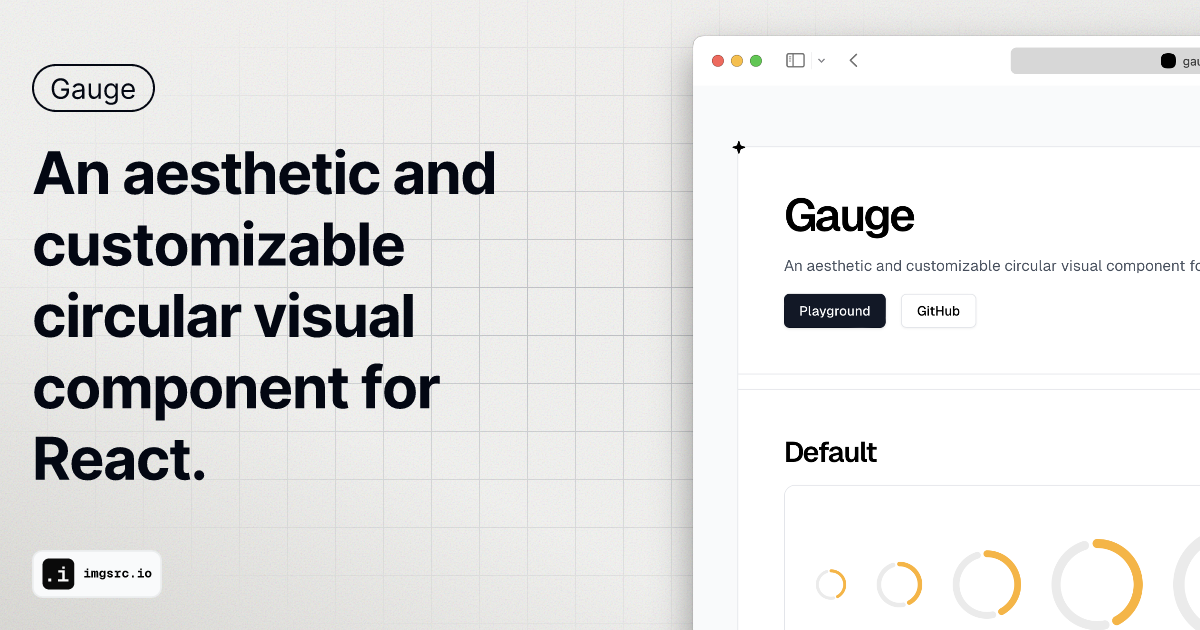
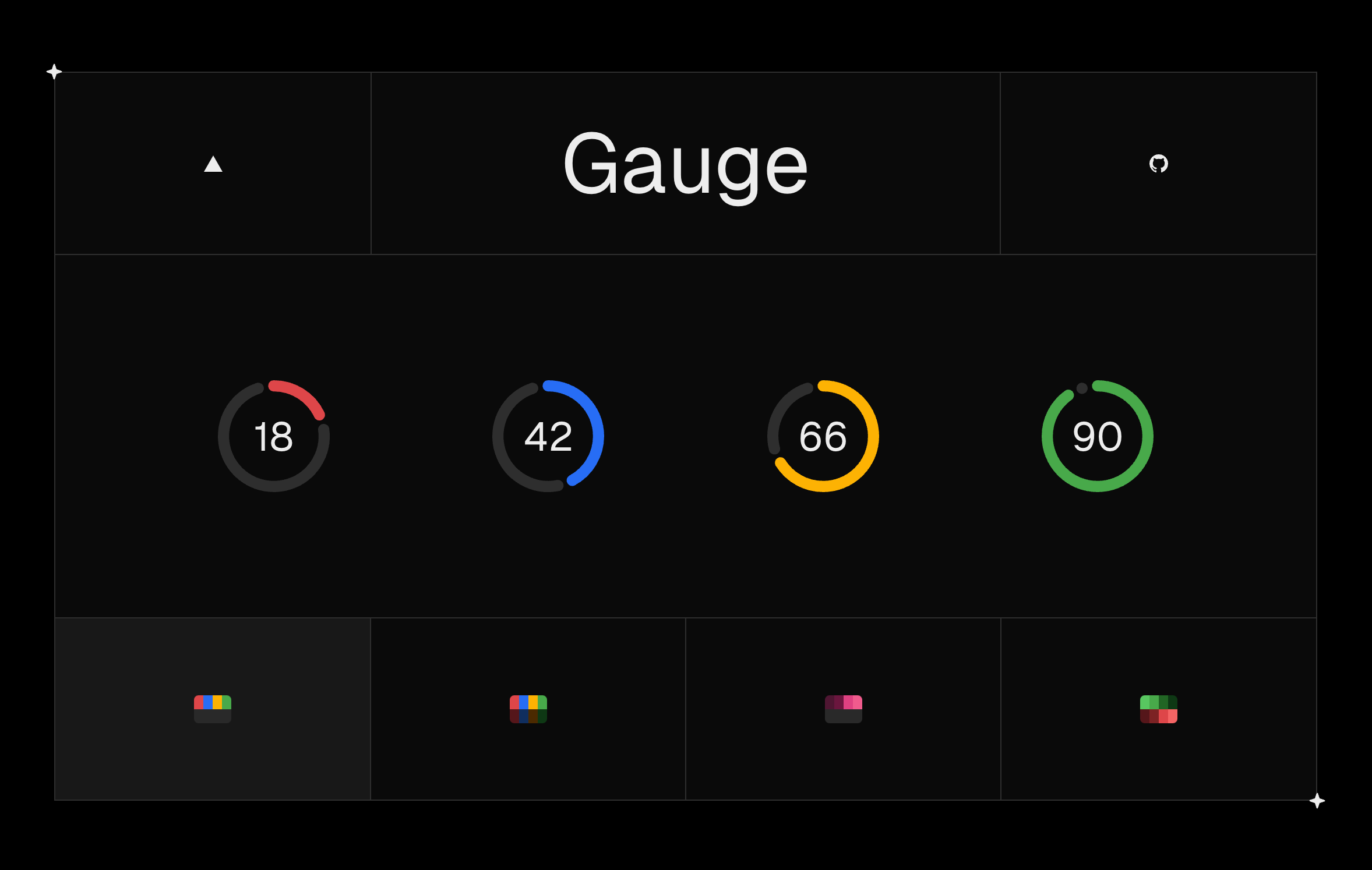
Gauge
gauge.onur.devAn aesthetic and customizable circular visual component for React.Gauge Component
gauge-demo.vercel.appVercel's Gauge component recreated by @mfts0
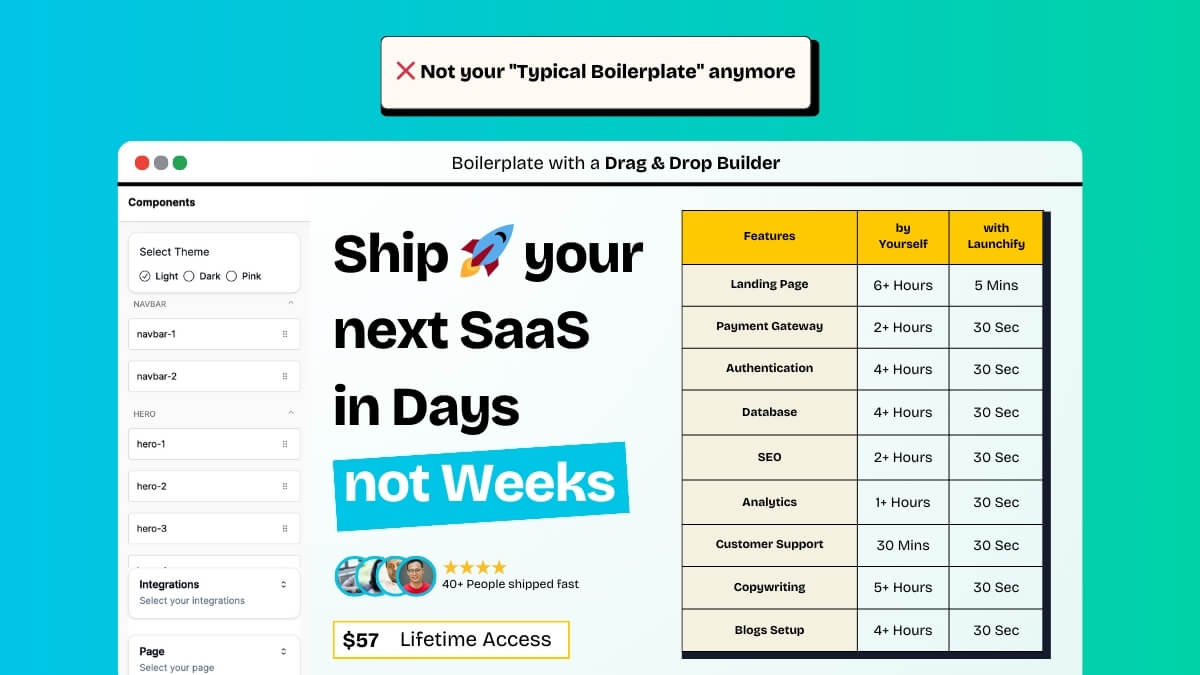
Tailwind and Next.js UI Components for Speedy Web Development - boilercode.app
launchify.clubSupercharge your web development with our Tailwind and Next.js UI components. Create responsive and stylish web applications faster and more efficiently.
Effect – The best way to build robust apps in TypeScript
effect.websiteEffect is a powerful TypeScript library designed to help developers easily create complex, synchronous, and asynchronous programs.
Three.js Journey — Learn WebGL with Three.js
threejs-journey.comThe ultimate Three.js course whether you are a beginner or a more advanced developer
Next.js View Transitions
next-view-transitions.vercel.appUsing native CSS View Transitions API in Next.js App Router
SST
sst.devBuild modern full-stack serverless applications on AWS with Next.js, SvelteKit, Remix, Astro, Solid, and more.
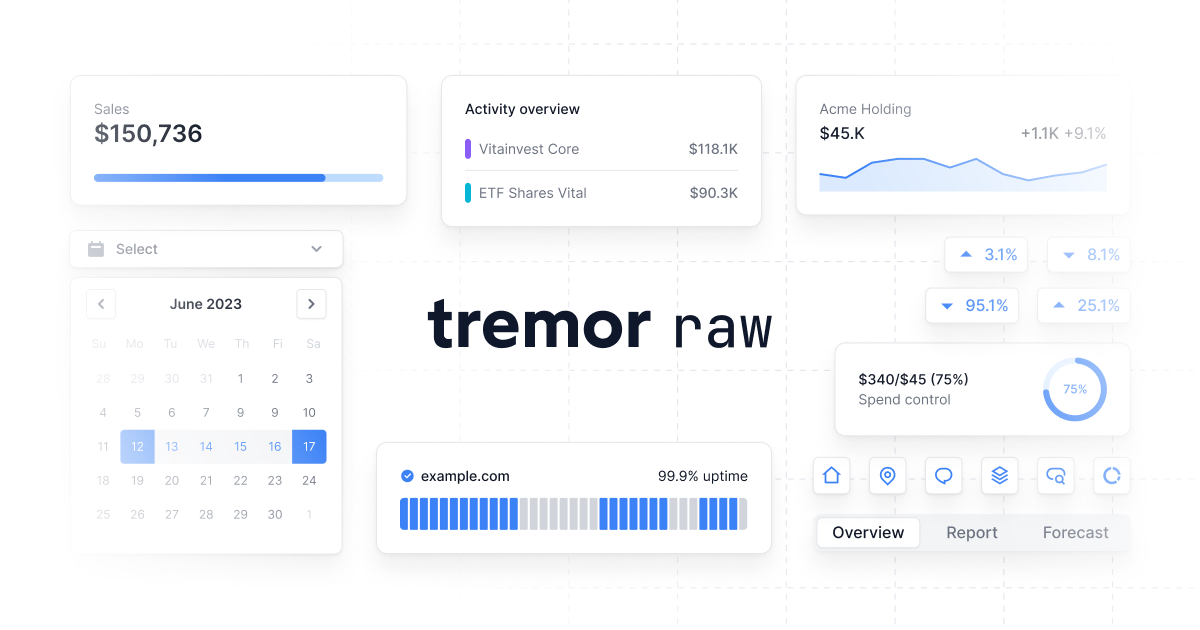
Installation • Tremor Raw
raw.tremor.soCustomizable, accessible React components to build dashboards and modern web applications.
Next.js video embedding with next-video
next-video.devNext Video solves the hard problems with embedding, storing, streaming, and customizing video in your Next.js app.
Motion-Primitives
motion-primitives.comUI kit to make beautiful, animated interfaces, faster. Open-source and customizable.
Motion - A modern animation library for JavaScript and React
motion.devMotion is built on native browser APIs for a tiny filesize and superfast performance. It uses hardware acceleration for smooth and eco-friendly animations. Previously Framer Motion.
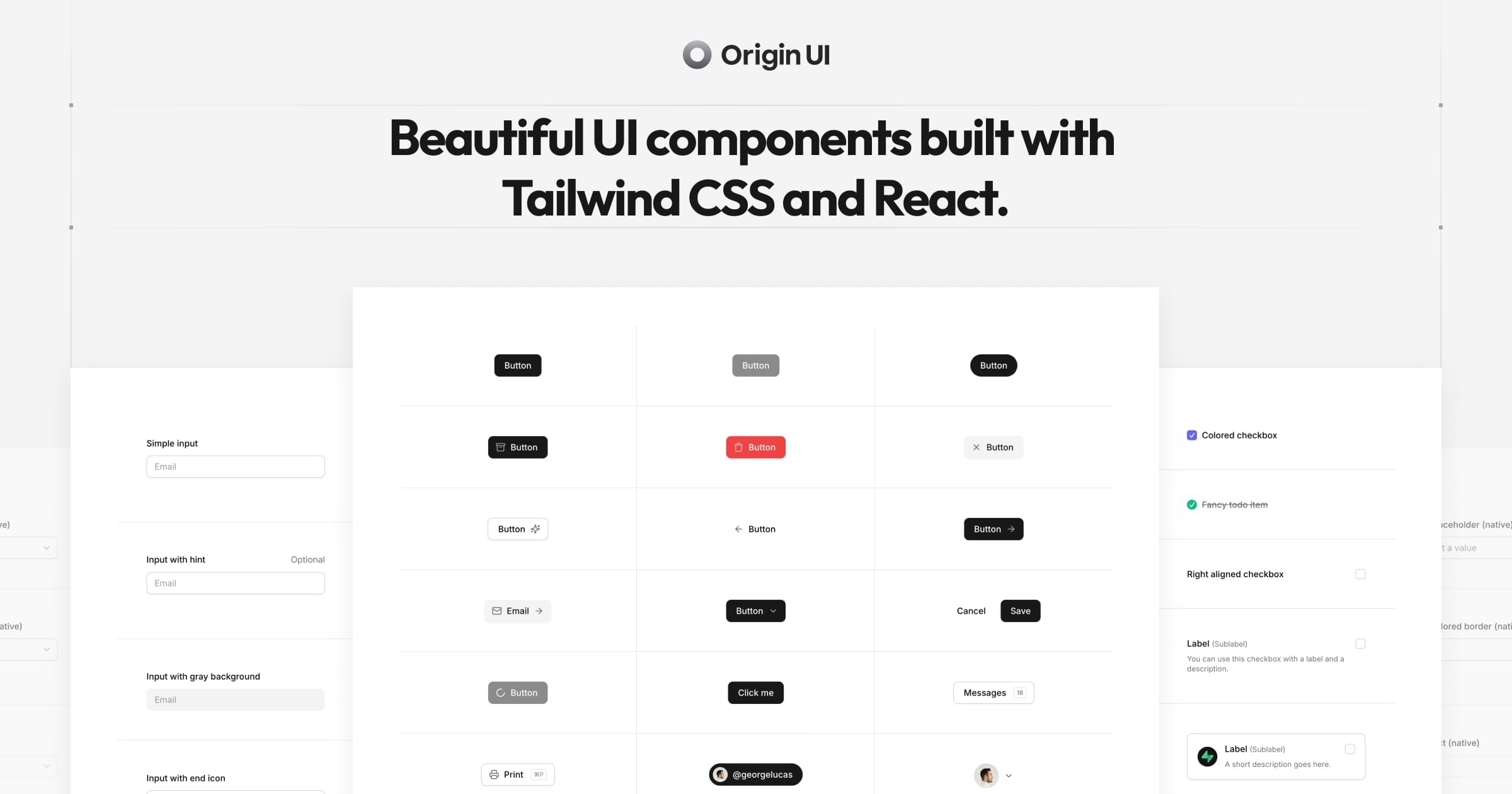
Origin UI - Beautiful UI components built with Tailwind CSS and Next.js
originui.comAn extensive collection of copy-and-paste components for quickly building app UIs. Free, open-source, and ready to drop into your projects.
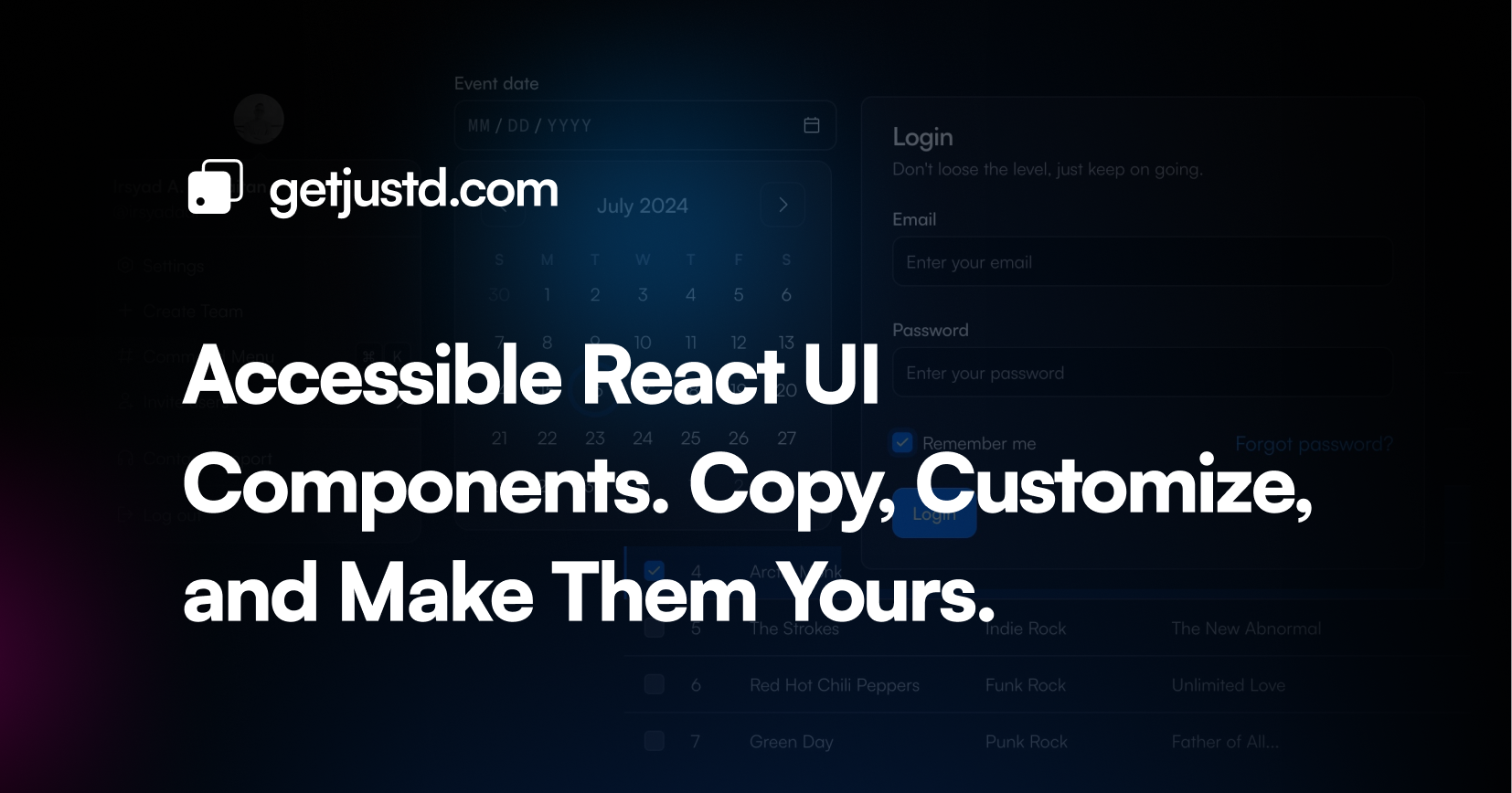
Justd
getjustd.comJustd offers customizable, accessible React components with Tailwind CSS, ready for easy copy and paste into your projects.
Blog
ibelick.comI'm Julien Thibeaut, also known as Ibelick online, a freelance senior front-end developer with a love for design. Passionate about creating beautiful and functional interfaces.
KokonutUI
kokonut.devA collection of modern, interactive, customizable UI components built with Shadcn & Tailwind CSS. Ready to make your next project faster and beautiful.
CuiCui | High-Quality React and Tailwind Components for Copy-Paste
cuicui.dayCuiCui is a modern UI copy paste library using React that helps you build beautiful websites and applications with customizable, and modern components.
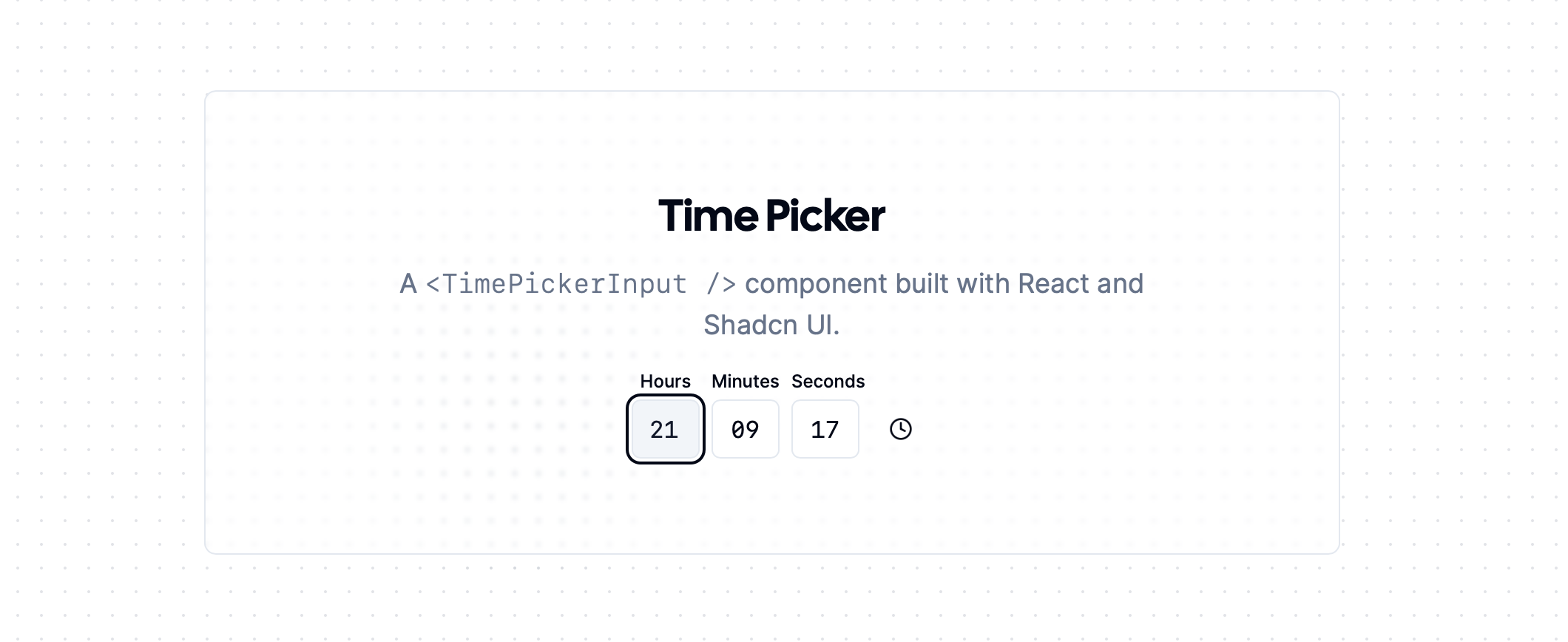
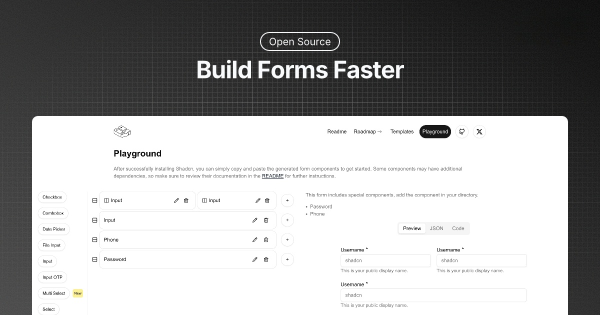
Shadcn Form Builder
shadcn-form.com
Shadcn Registries
shadcn-registries.vercel.appCreate, Extend, Share your custom themes with thousands of devs.
MotionNumber for Framer Motion
motion-number.barvian.meTransition, format, and localize numbers with a ~3kB Framer Motion component. Accessible and customizable.
Type safe Server Actions in your Next.js (App Router) project | next-safe-action
next-safe-action.devnext-safe-action is a library for defining end-to-end typesafe and validated Server Actions in Next.js (App Router) projects.
Swapy, a simple JavaScript tool for converting any layout you have to drag-to-swap layout
swapy.tahazsh.comA simple JavaScript tool for converting any layout you have to drag-to-swap layout
Code Hike
codehike.orgMarvellous code walkthroughsName Checker
namechecker.vercel.appFind out if your project name is takenGitHub - tsconfig/bases: Hosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment
github.comHosts TSConfigs to extend in a TypeScript app, tuned to a particular runtime environment - tsconfig/basesGradient Picker | Shadcn UI Component to pick gradients, colors and backgrounds
gradient.pageA React component to pick CSS gradients, colors, and more.
Geist Gauge
geist-gauge.vercel.appA circular visual for conveying a percentage.
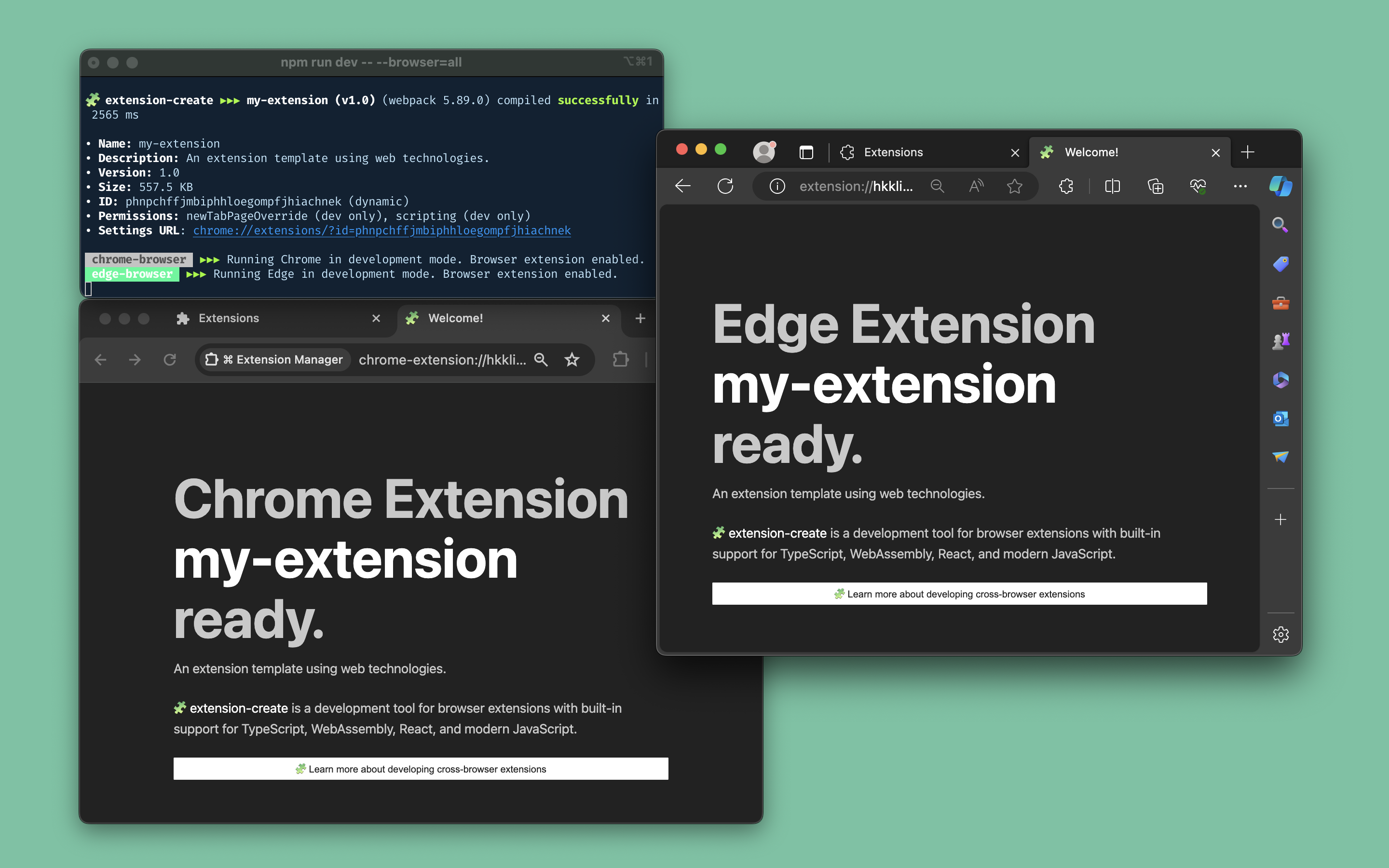
Extension
extension.js.orgPlug-and-play, zero-config, cross-browser extension development tool.
React Spring
react-spring.devBring your components to life with simple spring animation primitives for React
CSS for JavaScript Developers | An online course that teaches the fundamentals of CSS for React/Vue devs
css-for-js.devA comprehensive course that helps you develop deep mastery of CSS. Built specifically for JavaScript developers!
Nextra – Next.js Static Site Generator – Nextra
nextra.siteMake beautiful websites with Next.js & MDX.Million Lint | Million.js
million.devFind and fix slow React components